Ketika saya menemukan sebuah blog yang
mencuri penuh artikel blog saya ini dengan menggandalkan fasilitas
import pada feedrss, saya merasa jengkel, karena postingan yang kita
ketik sendiri dengan susah payah dengan mudahnya dibajak oleh autoblog
yang menggandalkan langganan feed pada blog, apalagi tidak di sertai
dengan backlink sumbernya.
Karena itu kita jangan menganggap
remeh pengaturan feed pada blog, agar para pencuri artikel tidak leluasa
menerapkan aksinya, pada postingan ini saya ingin berbagi trik untuk
mengatasi pencurian artikel dengan menyeting feed pada blog kita.
Berikut beberapa cara yang bisa kita terapkan pada blog :
Cara pertama dengan mengubah izin feed blog yang tadinya "penuh" menjadi "singkat".
Dengan cara ini pembajak feed hanya dapat mencopy artikel kita secara terbatas yaitu 400 karakter pertama saja.
Caranya :
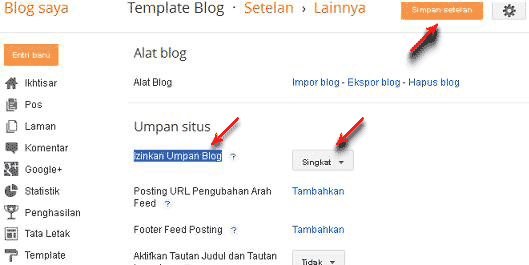
- Login ke Blog sobat.
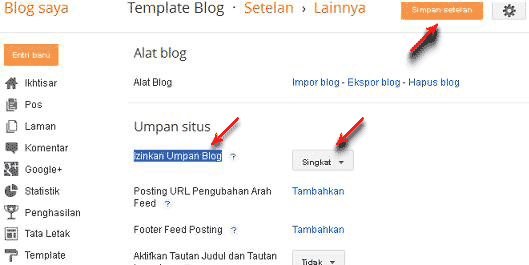
- Klik Dasbor > Setelan > Lainnya.
- Pada "Izinkan Umpan Blog", ganti opsi Penuh menjadi Singkat.

- Simpan Setelan
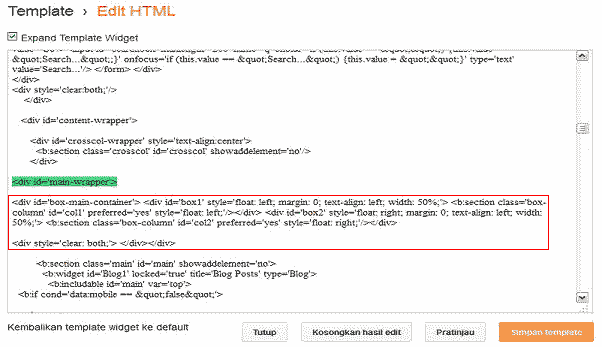
Cara kedua dengan memberikan link aktif alamat blog sobat pada kolom "Footer Feed Posting".
Ini
berguna apabila pembajak feed mencopy penuh artikel sobat, maka dibawah
postingan terdapat link aktif yang berfungsi menjadi backlink.
Caranya :
Cara ketiga dengan menghapus feed pada Blogger.
Dengan
cara ini para pembajak feed tidak dapat mencuri artikel anda, karena
tidak ada feed yang akan di bajak, namun para pelanggan blog kita tidak
dapat mengetaui update artikel baru di blog kita. Jadi dipikir dulu
sebelum menerapkan cara ini.
Caranya :
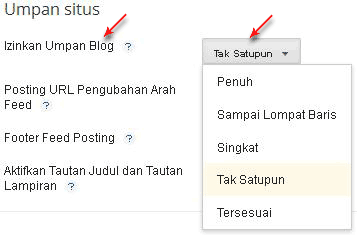
- Login ke Blog sobat.
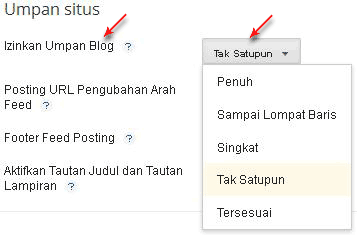
- Klik Dasbor > Setelan > Lainnya.
- Pada "Izinkan Umpan Blog" pilih "Tak Satupun".

- Simpan Setelan.
Semoga dengan beberapa cara di atas Sobat dapat lebih melindungi blog sobat dari para pembajak feed.